如何正确且谨慎地使用结构化语义 HTML5 标签来突出文本内容的重要部分
在阅读本文之前,如果您不确定语义 HTML5 标签是什么、它们的功能是什么以及它们与向搜索引擎清晰传达信息的紧密程度,请先阅读我之前的文章“使用语义 HTML5 标签聚焦页面内容”。您将看到一些它们如何工作的示例。
写这篇新文章的原因是,尽管网络开发人员在使用页面标记和结构化数据方面越来越小心、精确和系统,但他们对语义 HTML5 标签的使用仍然经常令人惊讶地混乱和过度。
我认为这源于这样一个事实,首先,实际上很难看到您的语义标签结构是什么样子,这就是为什么我构建了一个工具来查看它(文章末尾有链接),其次,一些语义 HTML5 标签的行为就像**<div>标签。我认为这是创建这些新标签时犯下的一个基本错误。如果它们完全不可见,并且可以添加、删除和交换而对页面布局没有影响,就像<span>标签一样,那就更好了,开发人员也不会被诱惑用它们来代替<div>**来创建视觉页面块。
为什么使用过多的语义 HTML5 标签是件坏事?
这取决于它们的功能。它们的工作是向搜索引擎页面分析算法告知页面中不同内容块的角色。您可以使用它们将搜索引擎的注意力集中在内容的重要部分。但这也意味着,如果您在所有内容周围都使用它们,那么就没有特别突出的部分。
它们只需要识别页面的哪些部分是页眉和页脚,在这两者之间,内容的哪些部分是该页面特有的独特内容。然后,它们需要识别任何可能与独特页面内容相关但不一定是其一部分的额外内容,例如经典的“对该产品感兴趣的客户还查看了...”产品框。
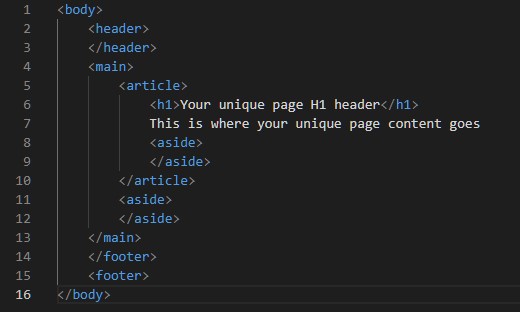
这就是您所需要的。通常 6 或 7 对标签就足够了,如下例所示:

就这样!对于您处理的大多数页面来说已经足够了。
在那里您没有看到哪个常见的 HTML5 标签?正确:**<section>**标签!这是最被滥用的标签之一,我将在下一部分告诉您原因。
第一部分:正确且谨慎地使用语义标签
HTML5 标签在哪些方面被误用和过度使用?
如前所述,人们最常见的错误是使用语义标签来创建结构块以在视觉上组织页面,而这并非它们的主要目的,并且可能向搜索引擎发送误导信号。
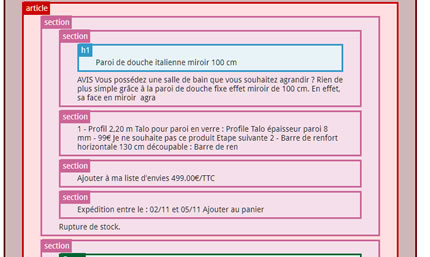
看一下在我的标签查看器中分析的随机页面的这个示例:

我们正在查看页面的**<main>部分的一部分,它夹在<header>和<footer>部分之间。我们可以看到<article>标签,它包含<h1>**,这是完美的。
然而,在**<h1>周围,我们可以看到一堆<section>标签,我们需要问问自己:它们为什么在那里?它们有什么作用?由于<section>**标签的工作是将一篇文章分解为自成一体的信息语义块,您可以看到这里搜索引擎会对您试图告诉它的内容感到困惑。
如果它不确定,就不会对内容进行排名。
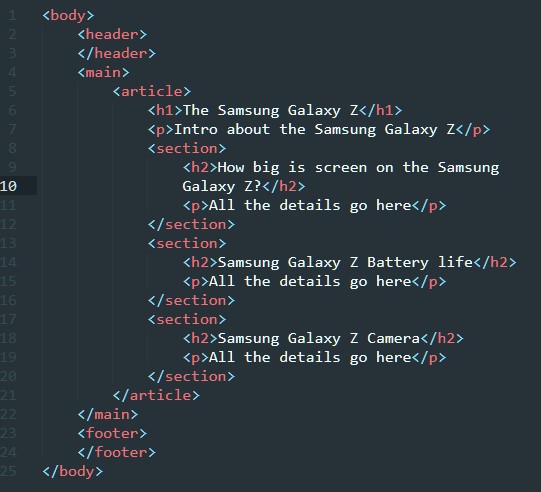
例如,假设您正在写一篇关于手机的文章。为了便于讨论,假设是 Galaxy Z。您完全有理由像这样使用部分:

**<section>标签用于将文章的内容分成逻辑、主题块,每个块都可以从文章中取出,并且作为独立的信息块仍然具有意义(例如,作为针对该确切信息的 Google SERP 丰富片段 - 提示提示!)。即使<h2>标题本身也能很好地将文章分开,如果我们也使用<section>**标签,感觉就像我们将这些块包装在对 Google 友好的包中。
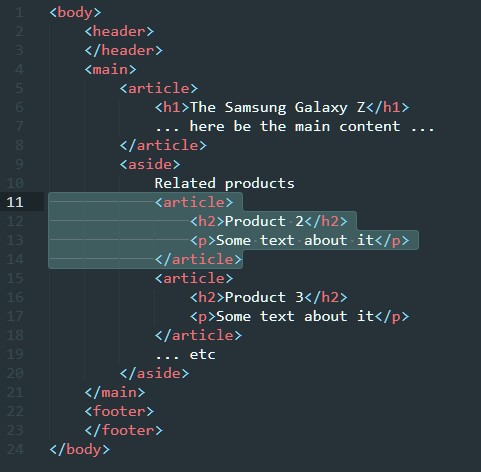
现在,关于**<article>标签说一句话。这些标签也表明它们所包含的文本是重要内容。当您遇到如下图所示的情况(这是一个产品页面,页面底部的“相关产品”已放入<article>**标签)时,这有时会造成重要性层次的问题。

在图像的顶部(红色),您可以看到包含独特页面内容的主要**<article>的底部边缘。因为它下面的<section>标签在这里没有任何作用,所以下面的<article>标签与主要<article>具有相同的权重。因此,为了降低它们的重要性,您可以用<aside>**标签将它们包围起来,如下图所示。

关于 HTML5 是否允许在同一页面的不同**<section>或<article>中使用多个<h1>标签存在一些争论,虽然从技术上讲这是可以接受的,但不要忘记<h1>是一个非常强大的信号,您应该问问自己,通过使用多个 H1 是否为页面的主要内容带来了更多的清晰度还是更多的混乱。我想说在大多数情况下,您从多个<h1>**中不会获得任何东西,所以只使用一个。保持简单。
语义标签决策过程
这实际上非常简单:
1. 在您的页眉栏、顶部导航等周围放置一个**<header>标签,在所有页脚内容、底部导航等周围放置一个<footer>**标签。
2. 在两者之间的所有内容周围放置一个**<main>**标签。
3. 在**<main>标签内,在特定于该特定页面的内容周围放置一个<article>标签,您希望将其定义为该特定 URL 的内容。确保<h1>在该<article>**内。
4. 在主要**<article>内但不是直接属于主要内容的任何内容(例如,主要产品的配件产品、与主要文章在相同语义上下文中的博客文章、与主要文章直接相关的常见问题解答、博客文章的作者信息等)可以用<aside>标签括起来放在主要<article>**内。这将增强主要内容的上下文。
5. 在主要**<article>之外但仍在<main>标签内的任何内容(例如,与主要产品毫无关联的特价产品、随机的热门博客文章、即将举行的活动、新闻订阅表单,甚至左侧或右侧的导航栏等)也需要用<aside>标签包围,以将它们与主要<article>**清楚地隔离开。
您可以在下面看到一个非常通用的模板。这对于您需要制作的大多数网页来说已经足够了。

第二部分:突出某些文本元素以赋予它们更多语义权重
在我们查看有用的标签之前,让我先指出,老式的<b>、<i>和<u>标签为阅读页面的人提供了视觉强调,但没有语义目的,对 SEO 绝对没有影响!
现在,有用的标签:
谨慎使用。过度使用会稀释 SEO 效果……而且在视觉上非常烦人。
如果在大声朗读文本时某个单词或短语需要特别强调,请使用此标签。它会将包含的单词斜体显示。
这将突出短语的背景,应用于引起对它的注意,例如,列表中的首选选项。
使用此标签来消除缩写的歧义;例如,thefreedictionary.com 列出“CSA”有 414 种不同的含义,从客户端服务器架构到社区支持农业,所以使用此标签可以确切地告诉我们我们在谈论什么。
在图像周围使用**<figure>,特别是当它在主要内容中时,并确保在其中包含<figcaption>**标签,因为它们可以被提取并显示在图像搜索结果中。
虽然这些标签并非真正的语义标签,但它们非常有用,并告诉搜索引擎此信息是一个列表。**<ol>**标签非常明确地指出元素是按特定顺序排列的。
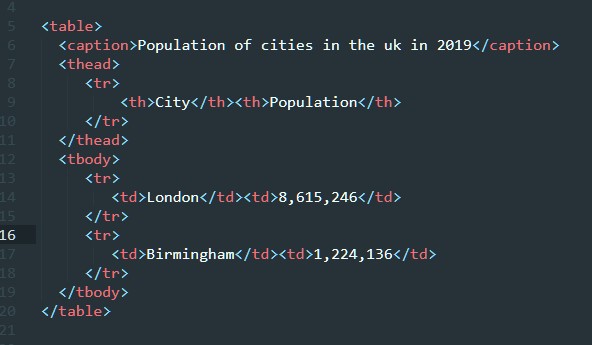
用于显示表格数据的表格已经存在了至少 4000 年,并且是用于构建网页的最早的 HTML 元素之一。当表格正确标记并使用**<caption>**标签时,它们是一种以超级明确的方式呈现数据的格式,搜索引擎能够理解,因此非常喜欢。看下面的示例:

为什么这对搜索引擎来说很棒?好吧,由于表格现在有一个嵌入的**<caption>,您可以将表格从页面的上下文中取出,它仍然 100%保留其含义。我们知道该表格呈现的是 2019 年英国城市的人口,<th>**标签告诉我们每个下面列中的数据的含义;第一个是城市名称,第二个是人口。这正是 Google 喜欢在搜索结果页面顶部作为丰富片段显示的内容。
结论
页面中过多的语义标签和完全没有标签一样糟糕!
总之,HTML5 语义标签是一种强大的方式,可以让搜索引擎知道您页面的哪些部分包含重要内容,在评估页面的内容以及页面的哪些部分是次要的或应该被忽略时应予以考虑。
语义标签也是澄清信息的好方法,这样搜索引擎就不必猜测您的页面是关于什么的,增加了它们将您在搜索结果中排名更高的信心。
资源
关于语义元素的详细描述可以在W3C Schools 网站上找到。
据我所知,唯一可用的检查语义 HTML5 结构的工具是我自己编写的一个:您可以在这里找到它