本文探讨了有关 JavaScript 的最佳 SEO 资源,并进行了一项测试,以了解搜索引擎(Google、Bing 和 Yandex)在抓取和索引通过 JS 渲染的页面时的行为。我们还将探讨一些专门针对 SEO 专家和开发人员的注意事项。
JavaScript 在当今的网络中是一个重要的角色,正如 John Mueller 所说,“它不会轻易消失。”
JavaScript 这个主题经常被 SEO 社区诟病,但我认为这是由于JavaScript 开发和网页渲染方面技术技能的缺乏以及SEO 专家和开发团队之间沟通的困难。
这篇文章分为两个部分:第一部分(较短)提供了一些资源,以便更详细地研究这个主题;在第二部分(更深入),我们来看一个非常简单的实验,测试搜索引擎对使用 JavaScript 渲染的网页的处理情况。
一些介绍 JavaScript 的 SEO 资源
在下面的视频中,Martin Splitt 提到了 Google,介绍了这个主题,特别提到了在 JS 中渲染关键内容的页面和单页面应用程序,解释了在 JavaScript 项目开发中从 SEO 角度思考的重要性。
“如果您希望资产尽快被索引,确保最重要的内容在页面源代码中(服务器端渲染)。”
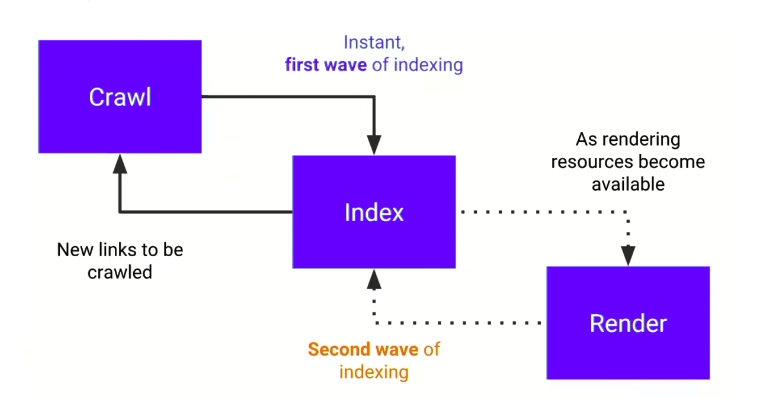
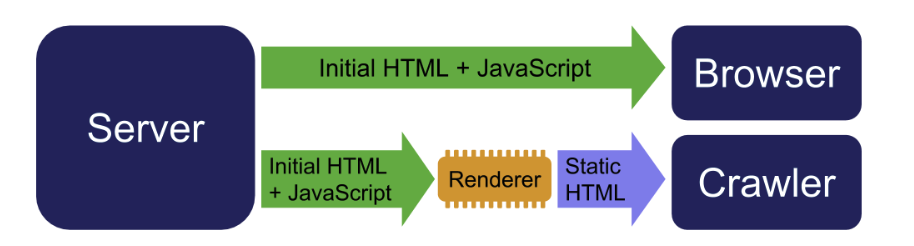
原因是什么?因为我们必须始终牢记以下方案,即索引的两个阶段。

由 JavaScript 生成的内容在索引的第二阶段被考虑,因为它必须等待渲染阶段。
然而,在下面的视频中,解释了关于在 JavaScript 中开发的项目的基本 SEO 技巧。
“我们正在朝着非凡的用户体验迈进,但我们也朝着需要更强大的技术技能迈进。”
一个简单的测试以阐明搜索引擎如何处理 JavaScript
我将描述一个我进行的测试,只是为了追溯 Google 文档中描述的步骤(抓取、索引、渲染、重新考虑)。然而,这个测试也不仅仅局限于 Mountain View 搜索引擎。
注意:就所应用的技术解决方案而言,这是一个相当“极端”的测试,它是使用简单的 JavaScript 函数完成的,没有使用特定的框架。目的仅仅是了解搜索引擎的动态,而不是一种风格的练习。
1)网页
首先,我创建了一个具有以下特征的网页:
- 一个HTML 页面,包含主要的结构标签,除了
<title>标签的内容、一个<h4>标签中的副标题和页脚中的一个字符串外,没有文本。 - 源代码中的可用内容具有特定目的:在第一次处理时立即为搜索引擎提供数据。
- 一旦**DOM(文档对象模型)**完成,一个 JavaScript 函数负责渲染所有内容(使用 GPT-3 生成的完整帖子)。
$(document).ready( function () { hydration(); });
- 该函数渲染的内容在页面的 JavaScript 或 JSON 字符串中不存在,而是通过远程调用(AJAX)获得。
- 结构化数据也通过 JavaScript“注入”,通过远程调用获取 JSON 字符串。
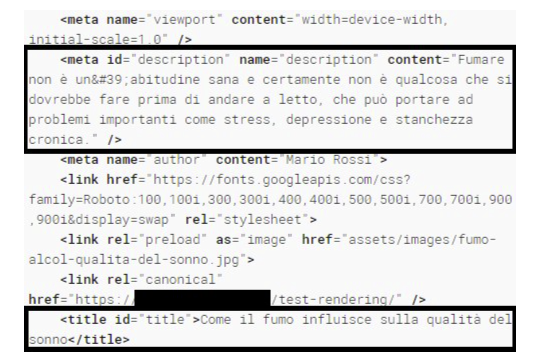
- 我特意确保 JavaScript 函数覆盖
<title>标签的内容,生成<h1>标签的内容并创建描述。原因如下:如果 JS 渲染的数据被考虑,SERP 中的结果片段将完全改变。 - 通过 JS 渲染的两张图片之一,在页面头部的
<link>标签中指定(rel = “preload”),以了解此操作是否可以加快资源的索引。
2)向搜索引擎提交页面并进行测试
在我发布页面后,我将其报告给搜索引擎,特别是 Google(通过 Search Console 的“URL 检查”)、Bing(通过 Webmaster Tool 的“提交 URL”)和 Yandex(通过 Webmaster Tool 的“重新索引页面”)。
在这个阶段,我进行了一些测试。
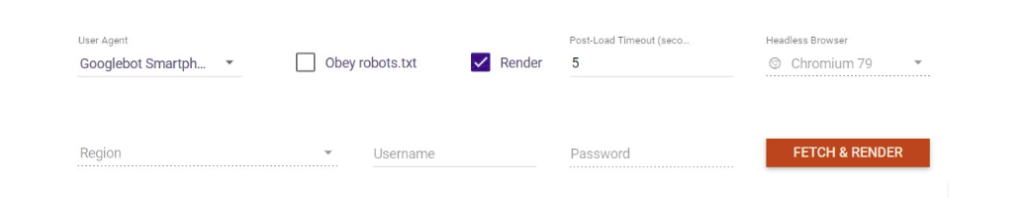
- Merkle 的“Fetch & Render” 工具,我通常用它来进行渲染测试,正确地生成了页面。该工具使用 Chromium 79 无头模式模拟 Googlebot。 注意:在 Merkle 工具中还有一个**预渲染测试器**,它允许您根据发出请求的用户代理验证 HTML 响应。

- Google 的**Rich Results Test** 成功生成了页面的 DOM 和截图。该工具还正确检测到了结构化数据,识别出“文章”类型的实体。

- Search Console 的 URL 检查工具最初有时显示渲染不完善。但我认为原因是运行时间。
3)索引
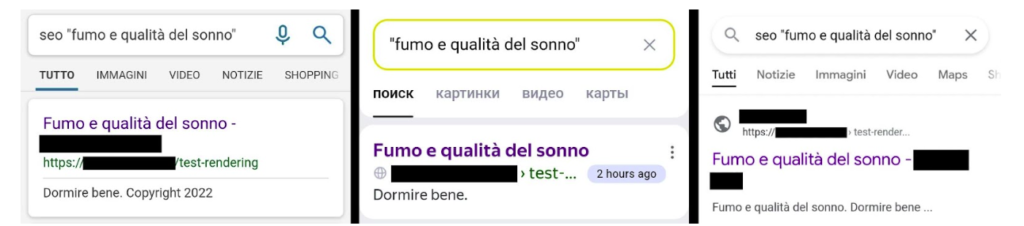
在这个阶段,所有搜索引擎的行为都相同:几个小时后,结果都出现在所有的 SERP 中。

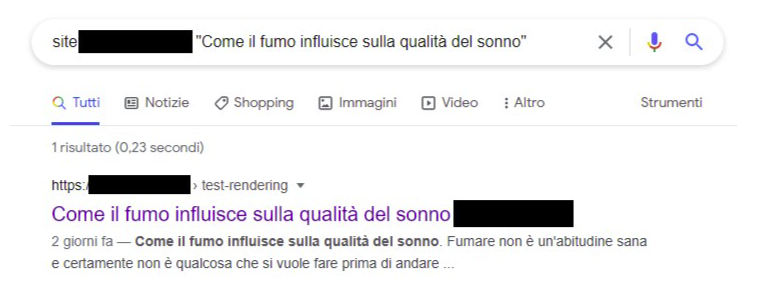
这些片段,如图片所示,由<title>标签的内容和从主要内容中的可用数据获得的描述组成。
页面上的图片都没有被索引。
4)编辑操作、站点地图、Google 索引 API
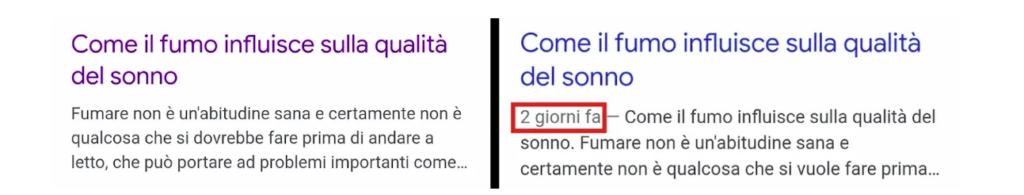
第二天,片段仍然相同。我完成了一些操作以向搜索引擎发送信号。
- 我更改了页面的 HTML,添加了网站图标、帖子作者的姓名和发布日期。目的是弄清楚搜索引擎是否会在可能分析渲染内容之前更新片段。
- 同时,我通过更新“dateModified”来更新结构化数据的 JSON。
- 我向不同搜索引擎的网站管理员工具发送了包含网页 URL 的站点地图。
- 我向搜索引擎报告页面已被修改,特别是对于 Google,通过索引 API。
结果
几天后发生了什么?

1) Google 通过处理 JavaScript 渲染了内容,然后在 SERP 上正确使用该内容重新处理了结果。

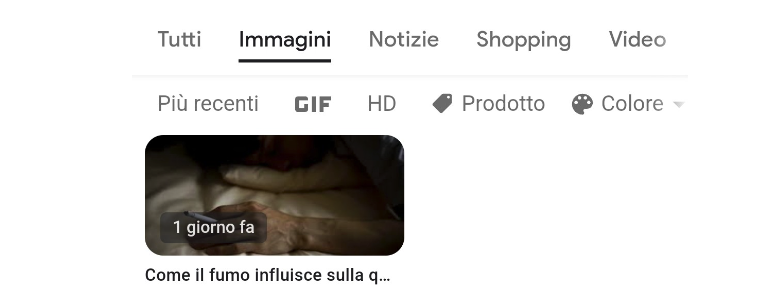
2) 帖子的第一张图片也被索引并出现在 Google Images 上。

3) Bing 和 Yandex 上的片段没有改变。这意味着在发布后的几天里,它们没有考虑最终的 DOM。
4) 与其他图片相比,预加载链接中显示的图片没有得到有利的处理。
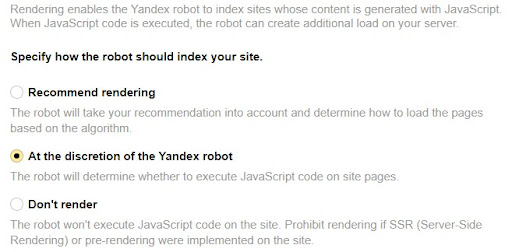
Yandex 的 JavaScript 页面渲染(β)
在 Yandex 网站管理员工具中有一个“beta”功能,允许您指定机器人在抓取页面时的行为。

您可以建议运行 JavaScript 以完成渲染,或者不运行它。默认选项赋予算法“自由”选择最佳操作。
在几乎所有内容都在客户端生成的特定情况下,但更一般地说,例如对于 JavaScript 框架,建议强制渲染。
动态渲染
在测试的最后阶段,我为 Bing 和 Yandex 实现了动态渲染解决方案。此解决方案允许区分发送给客户端的响应,以便:
- 用户的浏览器接收包含完成渲染所需的 HTML 和 JavaScript 的响应;
- seo 爬虫接收页面的静态版本,其中包含源代码中的所有关键内容。

完成实现后,我通过 Bing 和 Yandex 工具再次请求索引。
Yandex 在几个小时内,在 SERP 中重新构建了片段如下。因此,Yandex 考虑了服务器端渲染的新版本。

Bing 在测试的可用时间内没有改变结果,但肯定(嗯..至少我希望)会在接下来的几天内整合。
结论
这个简单的测试表明,Google 按照文档说明工作,遵循本文开头部分看到的方案的两个阶段。实际上,在第一阶段,它几乎立即索引了页面源代码中存在的内容(服务器端生成的 HTML);在第二阶段,在几天内,它索引了通过 JavaScript 渲染的部分。
另一方面,Bing 和 Yandex 似乎没有检测到通过 JavaScript 生成的内容..至少在发布后的几天内。
这些元素突出了一些与 JavaScript 相关的方面,我将在下面尝试更详细地解释。
- 必须保持对参考市场的关注:如果我们针对的是使用 Google 以外搜索引擎的受众,我们可能无法像我们希望的那样可见。
- 即使用户使用 Google,我们也必须考虑在 SERP 中获取完整信息所需的时间。实际上,渲染阶段在资源方面非常昂贵:在测试的情况下,只有一个页面在线,片段在几天内正确获取。但如果我们在一个非常大的网站上工作会发生什么?搜索引擎为我们提供的“预算”和网站的性能变得至关重要。
- 我相信 JavaScript 允许我们为用户提供卓越的用户体验,但实现这一点所需的技能很多且昂贵。作为 SEO 专家,我们需要发展以提出最佳解决方案。预渲染或动态渲染仍然是在需要确保全球可见性的项目上生成关键内容的有用技术。
- 所有基于 JAMstack 架构的现代 JavaScript 框架,如 Astro、Gatsby、Jekyll、Hugo、NuxtJS 和 Next.JS,都提供了在服务器端渲染内容的可能性,以提供页面的静态版本。此外,在我看来最先进的 Next.JS 允许一种“混合”渲染模式,称为“增量静态重新生成”(ISR)。ISR 允许逐步生成静态页面,并进行持续的后台处理。这种技术允许非常高的导航性能。
“问题是..在项目中引入这样的“复杂性”是否值得? 答案很简单:是的,如果我们要产生惊人的用户体验!”
附加说明
- 我们必须注意“document ready”和“window loaded”事件之间的区别:前者在 DOM 生成后生效,而后者在 DOM 生成且资源加载后生效。
- 显然,对于这样的测试,分析 Google 的缓存副本是没有意义的,因为当页面打开时,JS 将重新执行,无法感知 Google 考虑的内容。
良好的 JavaScript,良好的 SEO!