作为一名 SEO 人员或数字营销人员,您可能对绩效指标相当熟悉……我们不会说您痴迷,但您可能对此略知一二。
在当前竞争激烈的在线市场中,网站所有者总是在寻找提高其 SEO 绩效的方法,其中一种方法就是页面速度性能。
但您正在使用哪些工具或技术来衡量这些内容呢?常见的选择包括 Google Lighthouse 和 window.performance 。
在本文中,我们将探讨如何在面对不同的网络连接时使用这两种工具来测试网站性能。我们还将查看一个使用 Puppeteer(一个用于控制无头 Chrome 或 Chromium 浏览器的 Node.js 库)的代码示例,以在不同的网络场景下对网站性能进行测试。
然而,在我们深入了解上述代码的具体运行方式之前,让我们先快速了解一下 Google Lighthouse 和 window.performace 的区别以及它们的使用方式。
Google Lighthouse 是什么?
Lighthouse 是由 Google 开发的一个开源工具,帮助开发人员提高网页质量。它通过审核各种指标来实现这一目标,这些指标分为性能、可访问性、SEO、最佳实践和渐进式 Web 应用(PWA)等类别。Lighthouse 提供关于网站性能的详细报告,并提供改进建议。
Lighthouse 可以从命令行运行,也可以在 Chrome DevTools 中运行,或者您可以使用命令行界面(CLI)来自动化测试并生成报告。它测量的指标与 Core Web Vitals 非常相似,包括首次内容绘制(FCP)、速度指数、最大内容绘制(LCP)、交互性和总阻塞时间(TBT)。
window.performance 是什么?
另一方面,window.performance 是一个 JavaScript API,提供有关网站加载的信息以及对当前网页性能相关信息的访问。
它包括导航定时、资源定时和用户定时等指标,Lighthouse 等工具也使用它们来生成性能报告。
window.performance 对象有几个属性和方法。一些最常用的是:
-
performance.timing:一个对象,提供页面加载过程中各种事件的定时信息,例如接收响应的第一个字节所需的时间、渲染页面所需的时间以及页面变为可交互的时间。
-
performance.mark():一种方法,允许开发人员在性能时间轴中创建命名标记,可用于测量两个事件之间的时间。
-
performance.measure():一种方法,允许开发人员在性能时间轴中创建命名测量,可用于测量两个标记之间或标记与预定义时间点之间的时间。
最终,window.performance 和 Lighthouse 都是测量和优化网站性能的有效工具,但 window.performance 提供了可用于测量页面加载特定方面的低级指标,而 Lighthouse 提供了更全面的页面性能概述,并提供了可行的改进建议。
通过同时使用这两种工具,您可以更深入地了解网站性能,并进行有针对性的改进以增强用户体验。
使用 API 进行性能测试的好处是什么?
您可能会想,如果 Lighthouse 或 window.performance 已经有了您可以用于测试的集成工具,为什么还要使用 API 呢?这是一个很好的问题,在深入研究如何运行测试之前,我们先来快速看一下原因。
基本上,这归结为需要更深入的结果和适合您特定需求的定制报告。有时,您可能需要在非常特定的条件下测试您的网站,例如不同的网络。
如您所知,您可以在 Chrome DevTools 中使用 Lighthouse 工具测试每个网页;但是,通过利用 Lighthouse API,您可以自定义您的测试并使用不同的方法进行,并随后生成定制报告以比较不同的指标。
顺便说一下:Chrome 中的 Lighthouse UI 版本无法为我们提供定制结果。
从网络连接开始
既然我们已经介绍了测试网络连接的想法,那么在本文的其余部分我们都将围绕这个展开。这是一个需要关注的重要元素,因为它会显著影响您的页面速度性能。
根据我进行的以下案例研究,我们在实现各种网络连接时测量不同的性能指标,但为什么呢?
对于许多大型或国际网站,您将有分散在全球各地的不同受众。每个不同的位置都有不同的网络连接,使用各种网络测试您的网页将有助于理解和改善整体用户体验。
您的测试最终应该旨在回答以下问题:
- 我们的网站在不同的网络连接下表现良好吗?
- 不同网络对 LCP 和 FID 等性能指标有什么影响?
- 我们的性能指标如何影响我们收到的用户请求?
如何在考虑不同网络连接的情况下测试 Lighthouse 和 window.performance
让我们开始测试。
考虑到页面速度在搜索引擎排名和用户体验中的重要性,了解您的网站在不同连接类型下的表现是很有帮助的。
为了实现这一点,您可以结合使用 Lighthouse 和 window.performance 以及 Puppeteer。下面,我们将提供特定的代码来测试网站性能,并逐步解释如何运行它。对于这个特定的项目,您需要安装 Puppeteer、Lighthouse 和 FS 。
确定您要测试的网络连接类型
在运行任何代码之前,确定您希望测试的网络连接类型会很有帮助
要做到这一点,您可以使用网络信息 API,许多浏览器都支持。该 API 提供了诸如连接的有效类型和连接的最大下行链路速度等信息。
API 的有效类型属性返回一个字符串,指示连接是“slow-2G”、“2G”、“3G”、“4G”还是“5G”。有效类型是根据当前网络条件确定的,例如网络的信号强度、带宽和延迟。
以下是如何使用该 API 检索我们正在寻找的信息的示例:
1if ('connection' in navigator) { 2 const connection = navigator.connection; 3 console.log('Effective network type: ' + connection.effectiveType); 4}
网络信息 API 还提供了其他更详细的连接信息,如下行链路和往返时间(rtt):
1if ('connection' in navigator) { 2 const connection = navigator.connection; 3 console.log('Downlink speed: ' + connection.downlink + ' Mbps'); 4 console.log('Round-trip time: ' + connection.rtt + ' ms'); 5}
除了网络信息 API 方法之外,您还可以测量下载一个小文件所需的时间或加载一个已知大小的网页所需的时间,以估计用户的网络连接类型。但请记住,这些技术可能会产生不太准确的结果,并且可能并非在所有情况下都有效。
了解用户的网络连接类型将限制我们需要运行的测试数量。我们可以坚持在我们刚刚确定的明确标识的网络连接级别附近的小范围内进行测试。
测试不同的网络连接
下面提供的代码模拟了几个预定义的网络条件,例如慢速 3G 网络连接、快速 3G 连接和离线。随后,代码循环遍历每种网络类型来测试网站性能。
每次测试的结果都记录在一个 JSON 文件中,其中包括网站性能指标,如我们上面列出的(FCP、速度指数、LCP 等)。这些测试将有助于明确指出您的性能问题所在。
要运行代码,您需要安装所需的依赖项:Puppeteer、Lighthouse 和 fs 。然后,您可以将代码保存到一个 JavaScript 文件中,并使用诸如 Node.js 之类的命令行界面运行它。
1import fs from 'fs'; 2import puppeteer from 'puppeteer'; 3import { PredefinedNetworkConditions } from 'puppeteer'; 4import lighthouse from 'lighthouse'; 5 6(async () => { 7 const networks = { 8 'Slow 3G': PredefinedNetworkConditions['Slow 3G'], 9 'Fast 3G': PredefinedNetworkConditions['Fast 3G'], 10 'Offline': PredefinedNetworkConditions['Offline'], 11 'GPRS': PredefinedNetworkConditions['Regular 2G'], 12 'Regular 2G': PredefinedNetworkConditions['Regular 2G'], 13 'Good 2G': PredefinedNetworkConditions['Good 2G'], 14 'Regular 3G': PredefinedNetworkConditions['Regular 3G'], 15 'Good 3G': PredefinedNetworkConditions['Good 3G'], 16 'Regular 4G': PredefinedNetworkConditions['Regular 4G'], 17 'DSL': PredefinedNetworkConditions['DSL'], 18 'WiFi': PredefinedNetworkConditions['WiFi'], 19 'Ethernet': PredefinedNetworkConditions['Ethernet'] 20 }; 21 22 const results = {}; 23 24 for (const [name, network] of Object.entries(networks)) { 25 console.log(`Testing with network: ${name}`); 26 const dataset = []; 27 const index = []; 28 const lighthouseResults = []; 29 30 for (let i = 0; i < 8; i++) { 31 const browser = await puppeteer.launch(); 32 const page = await browser.newPage(); 33 await page.emulateNetworkConditions(network); 34 await page.goto('https://revivoto.com', { timeout: 50000 }); 35 36 const performanceTiming = JSON.parse(await page.evaluate(() => JSON.stringify(window.performance.timing))); 37 const navigationStart = performanceTiming.navigationStart; 38 const loadEventEnd = performanceTiming.loadEventEnd; 39 const loadTime = loadEventEnd - navigationStart; 40 console.log(`Page loaded in ${loadTime} milliseconds`); 41 dataset.push(loadTime); 42 index.push(i); 43 44 // Run Lighthouse 45 const lighthouseConfig = { 46 onlyCategories: ['performance'], 47 port: new URL(browser.wsEndpoint()).port || 0 48 }; 49 50 const lighthouseResult = await lighthouse('https://example.com', lighthouseConfig); 51 const { firstContentfulPaint, speedIndex, largestContentfulPaint, interactive, totalBlockingTime } = lighthouseResult.lhr.audits; 52 lighthouseResults.push({ 53 firstContentfulPaint: firstContentfulPaint, 54 speedIndex: speedIndex, 55 largestContentfulPaint: largestContentfulPaint, 56 interactive: interactive, 57 totalBlockingTime: totalBlockingTime 58 }); 59 60 await browser.close(); 61 } 62 63 results[name] = { dataset, index, lighthouseResults }; 64 } 65 66 console.log(results); 67 68 // Write results to a JSON file 69 fs.writeFileSync('result.json', JSON.stringify(results)); 70})().catch(error => console.error(error));
如何运行代码
打开您的终端并导航到您想要保存代码的目录。
1. 如果您还没有安装 Node.js 和 npm,请先安装。
2. 创建一个新文件夹并导航进入。
3. 使用以下命令初始化一个新的 Node.js 项目:npm init
4. 使用以下命令安装必要的依赖项:npm install puppeteer lighthouse fs
5. 将您提供的代码复制并粘贴到项目文件夹中的一个名为“index.js”的新文件中。
6. 注释掉您想要测试的网络条件。例如,如果您想要测试常规 2G 网络条件,请取消注释以下行:
// ‘Regular 2G’: PredefinedNetworkConditions[‘Regular 2G’],
7. 保存对文件的更改。
8. 在您的终端中,运行以下命令来启动脚本:node index.js
9. 等待脚本运行完成。这可能需要几分钟,具体取决于您正在测试的网络条件数量以及每个测试的运行次数。
10. 脚本完成后,一个名为“result.json”的新文件将在您的项目文件夹中创建。此文件将包含不同网络的测试结果。
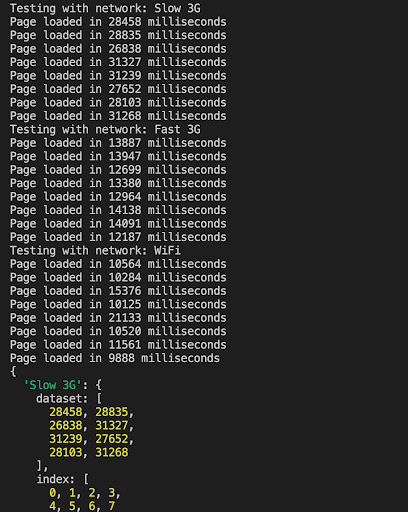
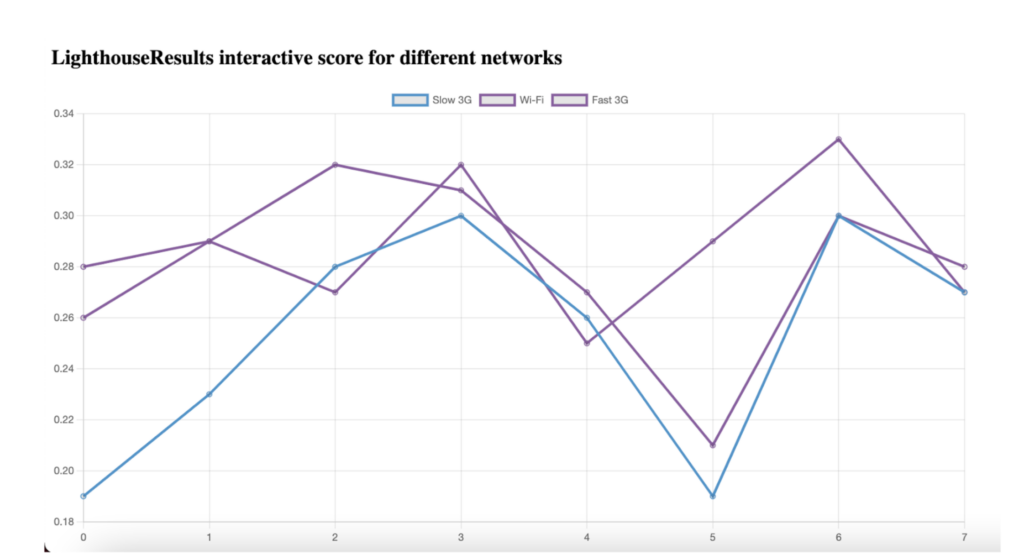
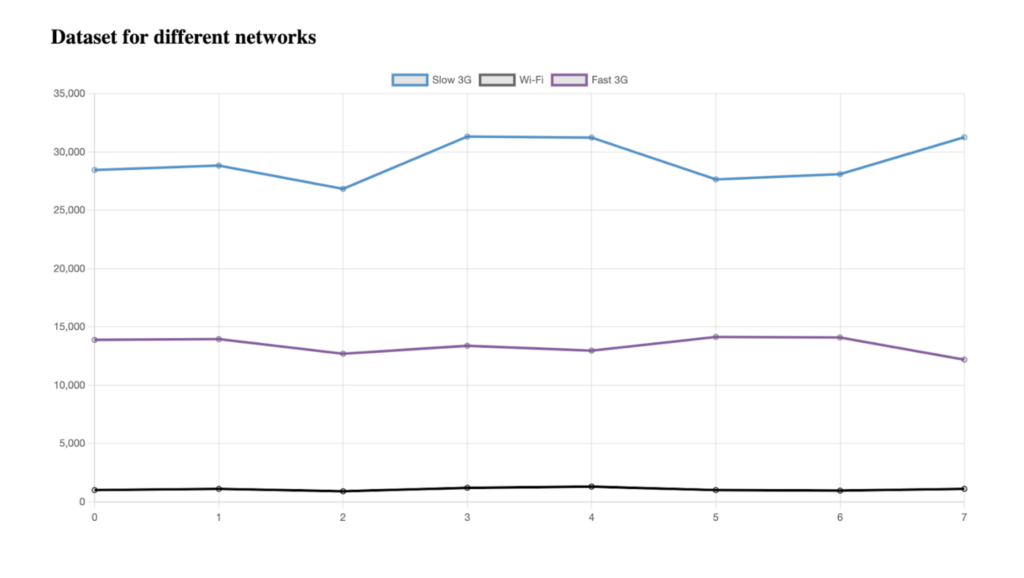
就是这样!您已经成功运行了代码,下面是使用 Lighthouse 和 window.performance 针对不同网络生成的测试结果。



为什么多次运行性能测试是个好主意
如果运行一次测试是个好主意,那么想想多次运行测试会有多有用。本质上,如果您希望在统计显著性、性能趋势和其他比较元素方面收集更准确的见解,多次运行性能测试会很有用。它允许您收集更多的数据点,并从不同角度更好地了解网站的性能。
统计显著性
多次运行测试有助于在您的结果中建立统计显著性。通过从多次运行中收集的数据,您可以计算平均值、识别异常值,并评估性能指标的一致性。
可变性评估
由于各种因素,如网络拥塞、服务器负载或缓存,网站可能会表现出性能可变性。多次测试运行提供了观察性能结果范围并识别任何显著变化的机会。
性能趋势
在较长时间内进行的测试运行允许您观察性能趋势。您可以分析数据以识别模式,例如在迭代过程中性能的改进或恶化。此信息对于跟踪优化的影响或识别潜在的性能回归非常有价值。
基准测试
多次执行任何测试还可以帮助您建立性能基准。当您比较不同运行的结果时,您可以识别平均或最佳性能指标。这个基准反过来又可以作为未来比较或优化的参考点,帮助您跟踪进度并设定性能目标。
可靠性测试
通过在多次测试中改变网络连接的类型,您可以评估您网站在有利和具有挑战性的情况下的性能可靠性。您最终可以识别潜在的瓶颈或网站性能可能显著下降的区域。
性能测试案例研究:Booking.com、TripAdvisor.com 和 Google.com
为了阐明不同网络对用户体验和页面速度的影响,让我们看一下我在 Booking.com 和 TripAdvisor 上使用不同网络连接进行的快速 LCP 测试示例。
要运行类似的测试,您只需要打开您的 Chrome 浏览器并转到 Chrome Dev Tools,然后导航到性能选项卡。重新加载页面后,查找最大内容绘制(LCP)指标。您可以更改您的网络条件并再次运行测试,以查看 LCP 值在不同网络设置下的变化。
LCP 指标用于测量页面上最大元素对用户可见所需的时间。下面是我使用的代码,您也可以使用此代码测试您自己的网站。
1import fs from 'fs'; 2import puppeteer from 'puppeteer'; 3import { PredefinedNetworkConditions } from 'puppeteer'; 4import lighthouse from 'lighthouse'; 5 6(async () => { 7 const networks = { 8 'Slow 3G': PredefinedNetworkConditions['Slow 3G'], 9 'Fast 3G': PredefinedNetworkConditions['Fast 3G'] 10 // // 'Offline': PredefinedNetworkConditions['Offline'], 11 // // 'GPRS': PredefinedNetworkConditions['Regular 2G'], 12 // 'Regular 2G': PredefinedNetworkConditions['Regular 2G'], 13 // // 'Good 2G': PredefinedNetworkConditions['Good 2G'], 14 // 'Regular 3G': PredefinedNetworkConditions['Regular 3G'], 15 // // 'Good 3G': PredefinedNetworkConditions['Good 3G'], 16 // 'Regular 4G': PredefinedNetworkConditions['Regular 4G'] 17 }; 18 const results = {}; 19 20 for (const [name, network] of Object.entries(networks)) { 21 console.log(`Testing with network: ${name}`); 22 const dataset = []; 23 const index = []; 24 const lighthouseResults = []; 25 26 for (let i = 0; i < 4; i++) { 27 const browser = await puppeteer.launch(); 28 const page = await browser.newPage(); 29 await page.emulateNetworkConditions(network); 30 await page.goto('https://www.google.com/', { timeout: 60000 }); 31 32 const performanceTiming = JSON.parse(await page.evaluate(() => JSON.stringify(window.performance.timing))); 33 const navigationStart = performanceTiming.navigationStart; 34 const loadEventEnd = performanceTiming.loadEventEnd; 35 const loadTime = loadEventEnd - navigationStart; 36 console.log(`Page loaded in ${loadTime} milliseconds`); 37 dataset.push(loadTime); 38 index.push(i); 39 40 // Run Lighthouse 41 const lighthouseConfig = { 42 onlyCategories: ['performance'], 43 port: new URL(browser.wsEndpoint()).port || 0, 44 }; 45 const lighthouseResult = await lighthouse('https://google.com', lighthouseConfig); 46 const { audits } = lighthouseResult.lhr; 47 48 const lcpAudit = audits['largest-contentful-paint']; 49 const lcpMetric = lcpAudit? lcpAudit.numericValue : null; 50 51 lighthouseResults.push({ 52 largestContentfulPaint: lcpMetric, 53 }); 54 55 await browser.close(); 56 } 57 58 results[name] = { dataset, index, lighthouseResults }; 59 } 60 61 console.log(results); 62 63 // Write results to a JSON file 64 fs.writeFileSync('lcresult.json', JSON.stringify(results)); 65})().catch((error) => console.error(error));
下面是不同结果的截图。您从这些测试中获得的见解有助于您了解您的服务器的行为及其对 LCP 和其他性能指标的影响。
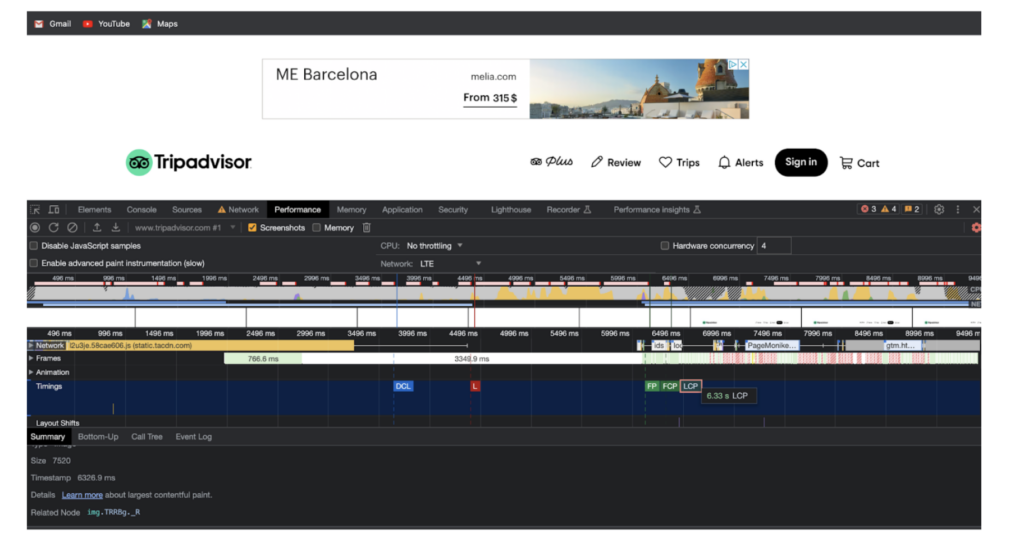
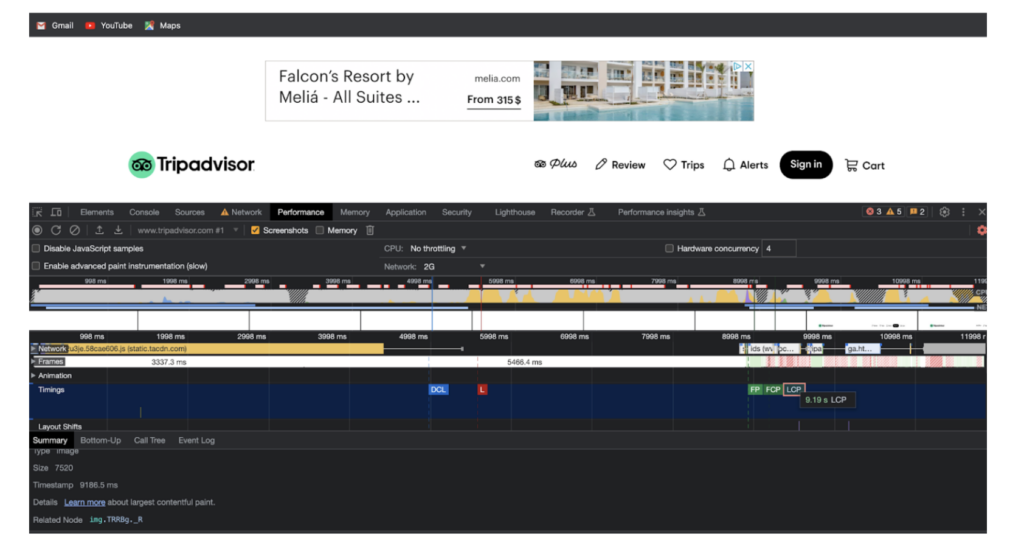
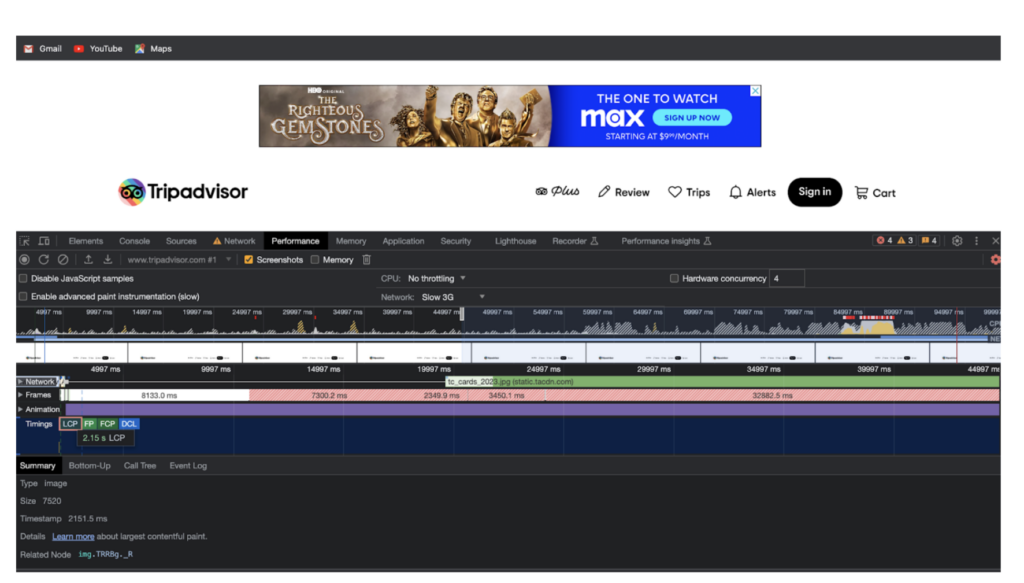
TRIPADVISOR.COM

Tripadvisor 在 LTE 上的 LCP

Tripadvisor 在 2G 上的 LCP

Tripadvisor 在慢速 3G 上的 LCP
Tripadvisor.com 的脚本结果:
1{"Slow 3G":{"dataset":[4651,4650,4833,4652],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":5191.479},{},{},{}]},"Fast 3G":{"dataset":[1561,1577,1618,1526],"index":[0,1,2,3],"lighthouseResults":[]}}
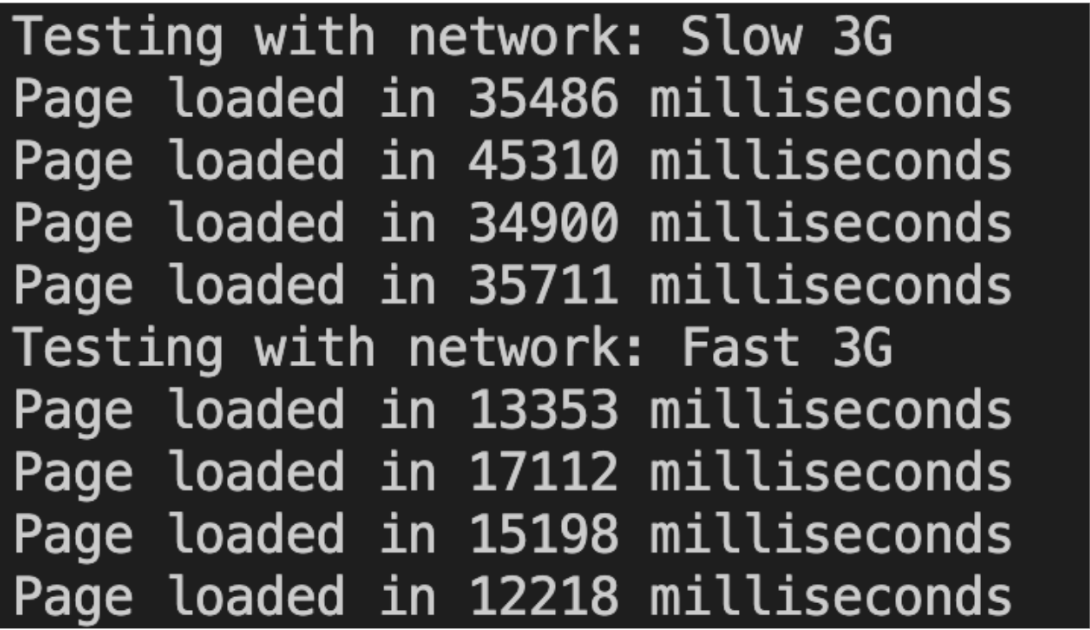
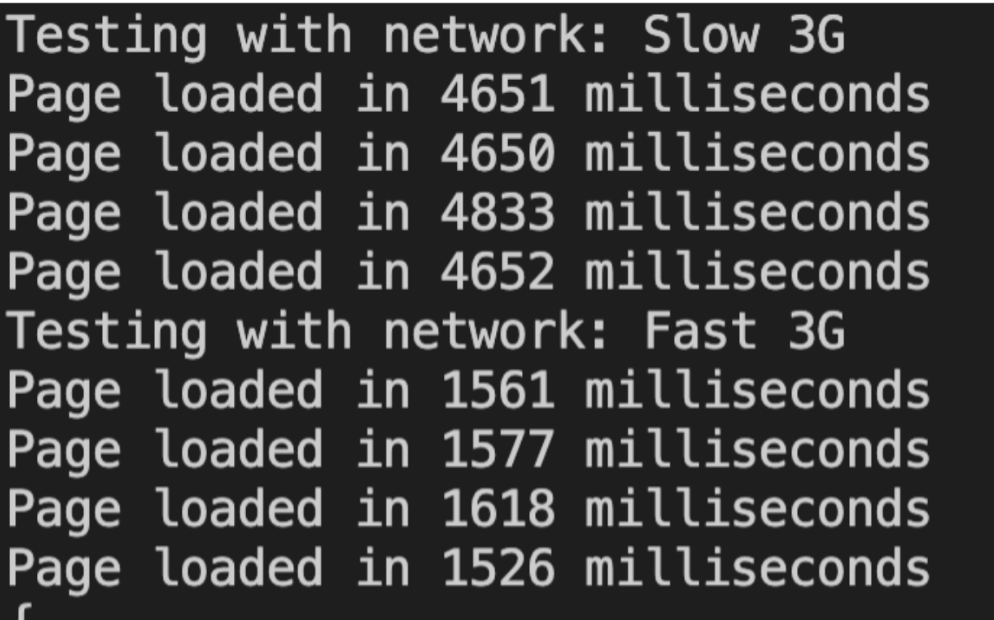
Tripadvisor.com 的脚本日志:

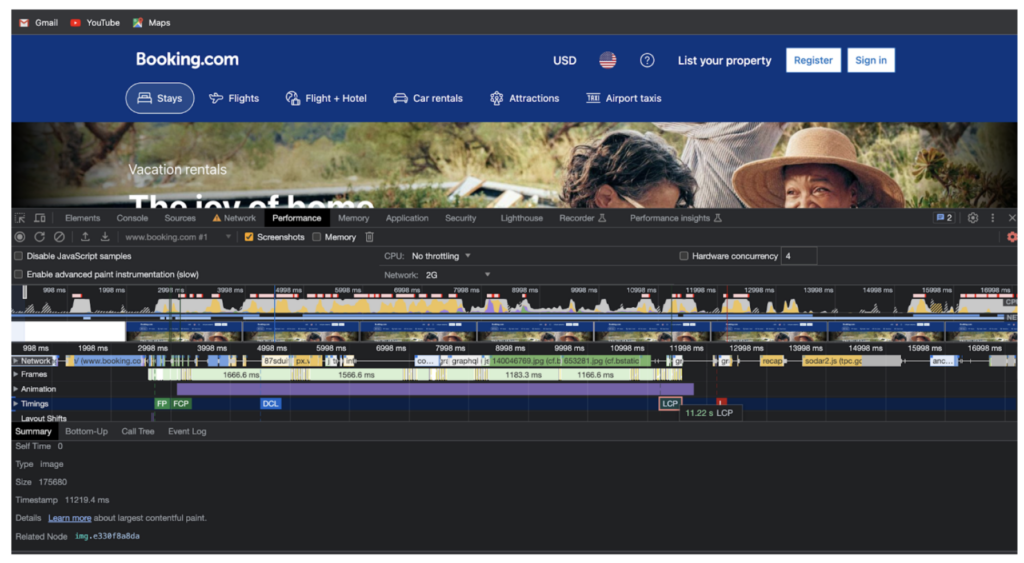
BOOKING.COM

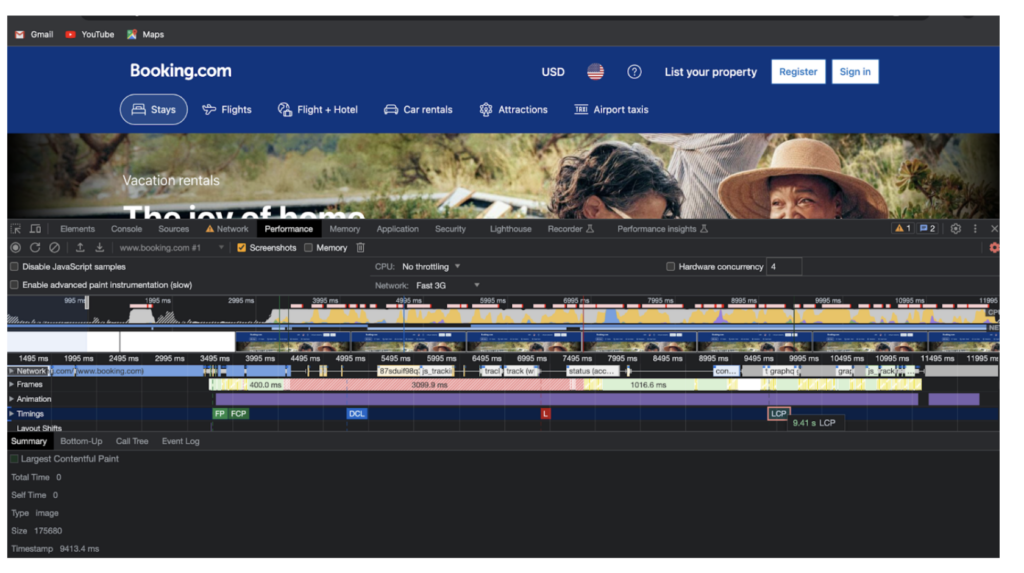
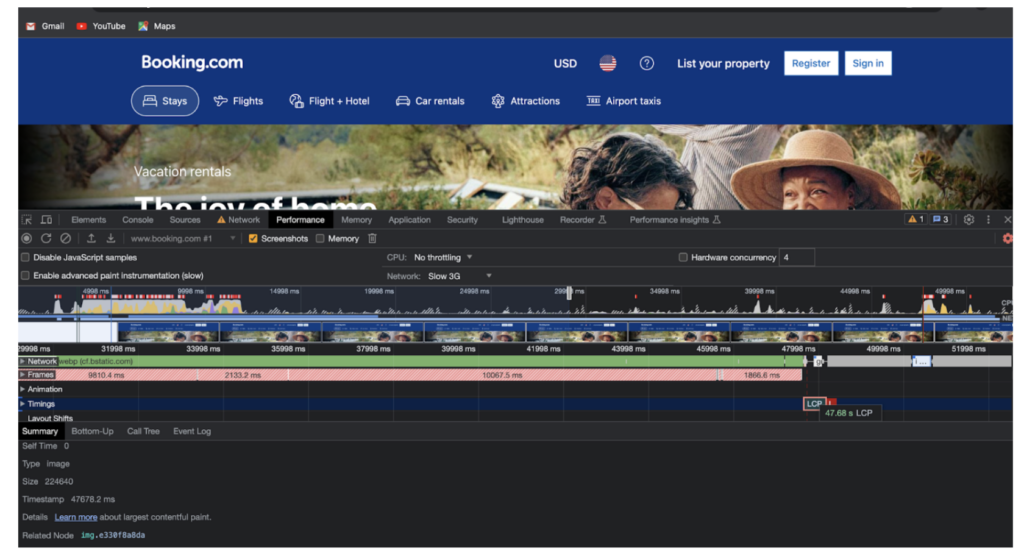
Booking 在 2G 上的 LCP

Booking 在快速 3G 上的 LCP

Booking 在慢速 3G 上的 LCP
Booking.com 的脚本结果:
1{"Slow 3G":{"dataset":[4651,4650,4833,4652],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":5191.479},{},{},{}]},"Fast 3G":{"dataset":[1561,1577,1618,1526],"index":[0,1,2,3],"lighthouseResults":[]}}
Booking.com 的脚本日志:

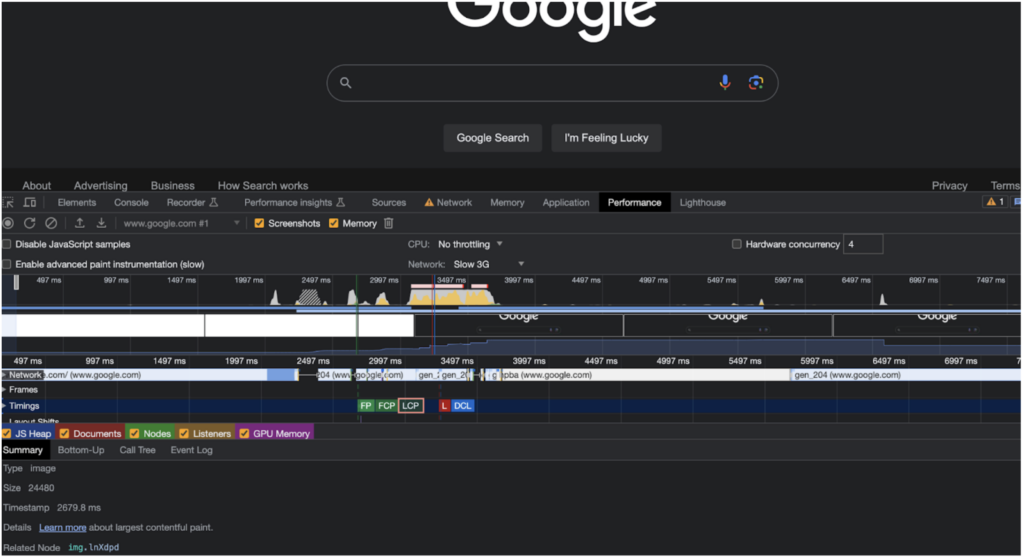
GOOGLE.COM
在类似的测试中,我使用新代码在 Google.com 上测试 LCP 。

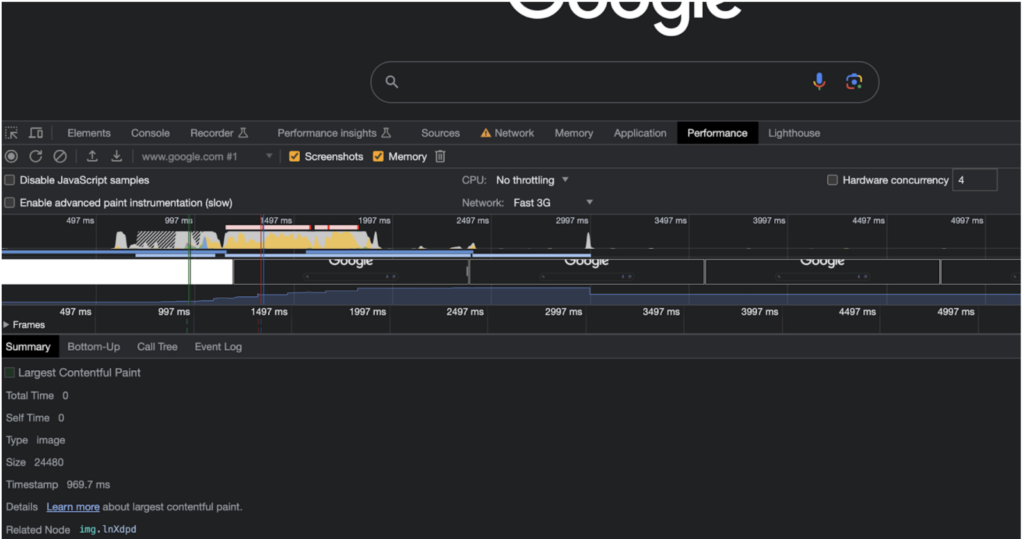
Google 在快速 3G 上的 LCP

Google 在慢速 3G 上的 LCP
Google.com 的脚本结果:
1{"Slow 3G":{"dataset":[30829,27400,46015,36011],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":4540.699},{"largestContentfulPaint":4721.181},{"largestContentfulPaint":5090.5875},{"largestContentfulPaint":5844.249}]},"Fast 3G":{"dataset":[25100,33708,29554,27332],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":4528.835000000001},{"largestContentfulPaint":5801.967},{"largestContentfulPaint":5325.841},{"largestContentfulPaint":5612.5551}]}}
让我们更深入地研究 Google.com 的结果。
慢速 3G 网络:
- “largestContentfulPaint”在‘慢速 3G’网络的值范围从 4540.699 毫秒到 5844.249 毫秒。
- 趋势表明,与‘快速 3G’网络相比,页面上最大的元素需要相对更长的时间才能可见。
- 请注意,‘慢速 3G’网络表示速度较慢,可能延迟较高,导致页面渲染体验较慢。
快速 3G 网络:
- 快速 3G 网络的“largestContentfulPaint”值范围从 4528.835 毫秒到 5801.967 毫秒。
- 趋势显示,与‘慢速 3G’网络相比,页面上最大的元素更快可见。
- ‘快速 3G’网络意味着相对较快的网络速度和较低的延迟,与慢速 3G 相比,页面渲染体验更快。
基于这些见解,很明显网络连接显著影响 LCP,这直接影响用户体验。
通过考虑不同网络的性能数据和趋势,Web 开发人员可以专注于包括优化资源大小、最小化网络请求、实现缓存技术和优先处理关键渲染路径等策略。
定期监测性能数据并使用各种配置进行测试有助于确保在不同场景下的最佳性能,并提供最佳的用户体验。
实施性能驱动的 SEO 策略
在当今的数字环境中,用户期望网站无论在何种网络连接下都能快速加载并提供无缝导航。加载缓慢的页面不仅会让访问者感到沮丧,还会影响搜索引擎排名。
到目前为止,我们已经确定优化网站性能至关重要。但这在制定我们的 SEO 策略中扮演着怎样的角色呢?
从我们的分析中查看不同的元素,我们可以收集有价值的见解,使我们能够分析用户体验的各个方面以及页面排名和性能之间的关系。
对于用户体验分析,我们可以收集诸如页面加载时间、交互元素和用户参与度等指标。对于页面排名,我们可以跟踪排名随时间的变化,并将其与其他数据点(如页面加载时间或用户参与度指标)相关联。
当我们随着时间监测这些指标时,我们能够更好地识别趋势、模式和需要改进的区域。通过组合和比较所有这些数据,我们对网站性能有了全面的理解,使我们能够做出数据驱动的决策,并相应地优先进行优化工作。
提示和资源
有许多不同的方法可以用来优化页面速度和性能。下面我列出了一些您可以研究和测试的提示和资源。每个网站都不同,所以可能需要一些试验和错误才能找到最适合您网站的方法。
代码分割
代码分割是一种用于将您的 JavaScript 代码分成更小、更易于管理的块的技术。通过使用代码分割,您可以通过仅加载当前页面所需的代码来优化网站的初始加载时间。
像 React、Vue 和 Nuxt.js 这样的框架提供了对代码分割的内置支持。例如,在 React 中,您可以使用 React.lazy 和 React Suspense 在需要时动态加载组件。
- React:您可以在此处找到更多信息:React 代码分割
- Vue:这里是官方文档:Vue Router 懒加载
- Nuxt.js:您可以在此处了解更多:Nuxt.js 中的代码分割
数据压缩
数据压缩通过减少通过网络传输的文件大小来帮助优化网站性能。Gzip 和 Brotli 是常用的压缩技术,用于压缩 HTML、CSS 和 JavaScript 文件。
Gzip 得到广泛支持,可以在 Web 服务器上轻松启用,而 Brotli 提供了更高的压缩比,但需要服务器端配置。
- 在您的服务器上启用 Gzip 压缩。大多数服务器都有内置的 Gzip 压缩支持。这里有一篇关于如何启用它的文章:启用 Gzip 压缩
- 如果您的服务器支持,考虑使用 Brotli 压缩。这里有一篇解释如何启用它的文章:启用 Brotli 压缩
字体加载
字体加载优化致力于提供快速且视觉上一致的体验。Font Face Observer 库是完成此任务的常用选择。它允许您定义字体加载行为,例如仅在字体完全加载时切换字体或显示回退字体以避免布局移位。
- 使用 Font Face Observer 库来控制字体的加载和显示。您可以在此处找到该库和使用示例:Font Face Observer
外部依赖管理
像 Webpack Bundle Analyzer 这样的工具可以帮助分析您的捆绑包大小并识别有问题的依赖项。使用这样的工具,您可以最小化 JavaScript 捆绑包的大小并提高加载时间。
确保仔细评估每个依赖项的必要性,并在可能的情况下考虑替代轻量级库或自定义实现。
缓存动态内容
缓存动态内容可减少服务器负载并最小化响应时间。使用 Redis 或 Memcached 等服务器端缓存技术可以缓存经常访问的数据、响应或数据库查询。
通过提供缓存内容而不是为每个请求动态生成内容,您将提高网站的整体响应能力,特别是对于在较慢网络连接上访问动态内容的用户。
- Redis:Redis 是一个内存数据存储,可用于缓存经常访问的数据。在此处了解更多:Redis
- 预加载:使用
<link rel="preload">属性来优先处理关键资源。您可以在此处找到更多信息:rel=preload - 在您的服务器上实现 HTTP/2 以利用其更快、更高效的数据传输能力。大多数现代 Web 服务器默认支持 HTTP/2 。
使用内容分发网络(CDN)
考虑使用 Cloudflare、Fastly 或 Akamai 等 CDN 来交付 CSS、JS 和图像等静态内容。CDN 在全球多个位置缓存内容,减少延迟并提高加载时间。
优化数据库查询
确保通过使用适当的索引、避免不必要的连接或复杂查询以及最小化数据库往返次数来优化您的数据库查询。这有助于减少从数据库检索数据所需的时间。
最小化重定向的使用
最小化您网站上的重定向数量,因为每个重定向都会添加额外的 HTTP 请求并增加加载时间。确保重定向被有效地使用并且仅在必要时使用。
启用浏览器缓存
为 CSS、JS 和图像等静态资源设置适当的缓存标头(例如,Cache-Control、Expires)。这允许用户的浏览器在指定时间段内缓存这些文件,减少后续访问时对服务器的请求数量。
使用异步加载
使用诸如 async 属性或动态脚本加载等技术异步加载非必要的 JavaScript 。这可以防止 JavaScript 阻塞其他资源,使页面即使在 JavaScript 仍在加载时也能更快地渲染。
优化关键渲染路径
确保初始渲染所需的关键资源(如 CSS 和 JavaScript)能够快速加载和解析。通过内联关键 CSS 或使用诸如脚本预加载、async/defer 属性或现代捆绑器(如 Webpack)等技术消除渲染阻塞资源。
结论
了解哪些网络条件对您网站的性能产生影响是能够优化您的网站并改进指标的第一步。
现在您已经知道是什么在拖慢您的速度,以下是您可以采取的步骤来提高页面性能的总结。
- 确定对您的网站性能影响最大的网络。您可以使用代码中的数据集数组来比较不同网络条件下的页面加载时间。
- 分析 Lighthouse 结果以确定哪些指标表现不佳。例如,如果特定网络连接的速度指数指标较差,您可以专注于优化此指标。
- 专注于对性能有重大影响的更改,包括优化图像和视频、缩小和压缩代码、减少服务器响应时间以及实施缓存策略。
- 通过使用不同条件再次测试网站并运行 Lighthouse 来测量优化工作的影响,重复此过程。
- 反复进行,直到您在所有网络连接中都实现了令人满意的性能。
重要的是要注意,针对一种网络类型优化性能并不一定意味着您会在所有类型中都提高性能。因此,继续全面测试和改进,以确保为您网站的所有访问者提供始终如一的积极用户体验。
如果您尝试了代码,请在评论部分告诉我们它对您的效果如何!